
フォームのチェックボックスの大きさを拡大してもクリックの判定エリアが大きくなるだけで、ボックスそのものの見た目は大きくなりません。小さすぎて見づらいこともあります。
そこでテキストボックスを併用することにより、大きいチェックボックスとして機能させる方法を紹介します。画像はサンプルですが、任意の大きさに調整することが可能です。
手順

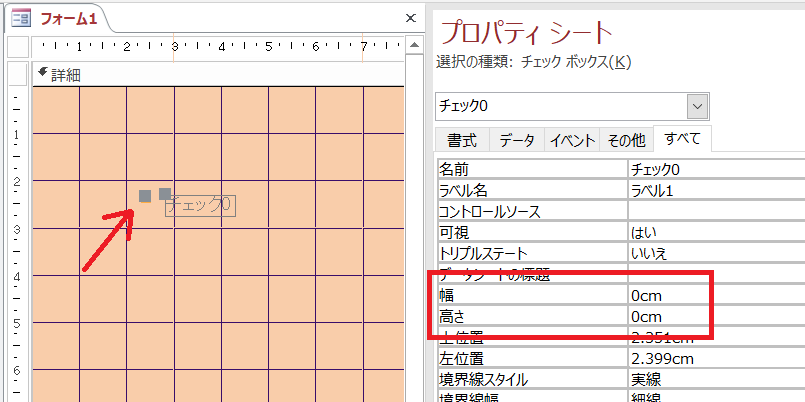
まず普通にチェックボックスを置きます(名前は「チェック0」)。
このときチェックボックス本体とラベルが一緒にできますが、チェックボックス本体の幅と高さをどちらも「0cm」に変更します。

変更しました。
チェックボックスが選択されていることを表す灰色の小さい四角が見えますが、幅と高さが0になったことにより、フォームビューでチェックボックスは見えなくなります。

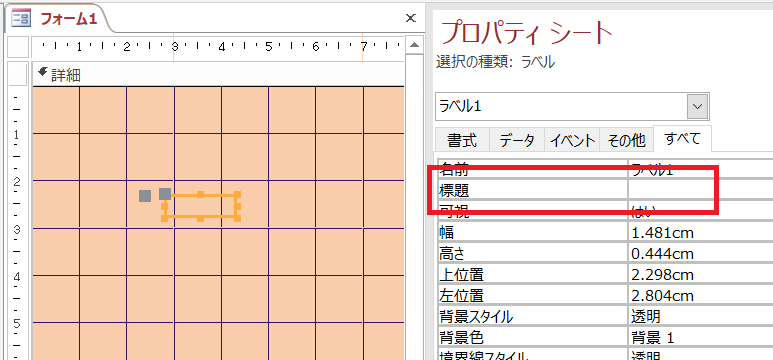
次にラベルの方の標題を「 」(スペースのみ)とします。Nullにするとラベルが消えてしまいますので注意してください。

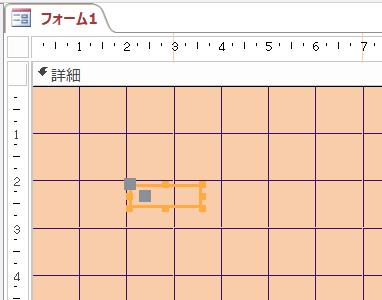
そして、チェックボックス本体がラベルの内側に含まれるように、ラベルを移動させます。普通にラベルだけ移動させようとするとチェックボックスも一緒に動いてしまいますので、ラベルの辺(へり)をつかんで幅変更、高さ変更を繰り返して移動させていきます。
幅も高さもないチェックボックス本体がクリックに反応することはないと考えられますが、後で思わぬ動作をしないよう念のための対策です。

さて、ここでテキストボックスを1つ作ります。
コントロールソースを
=IIf([チェック0]=True,"✔","")
とし(「✔」は「チェック」を変換すると出ます。)、テキストボックスのサイズは”大きいチェックボックスとして表示させる大きさ”とし、フォントや余白等はお好みで設定します。
このテキストボックスに直接入力することはありませんので、使用可能を「いいえ」、編集ロックを「はい」、タブストップを「いいえ」とします。

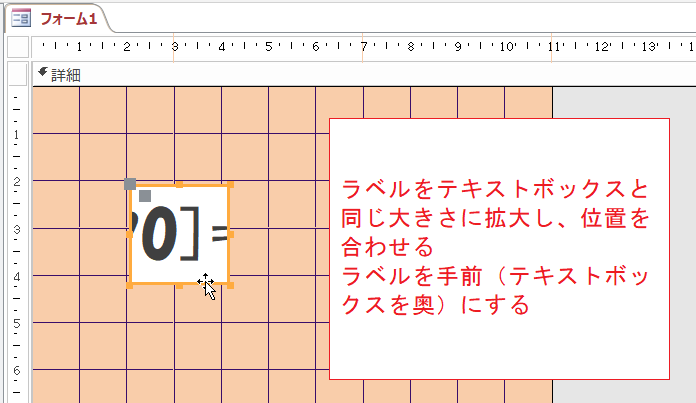
先に作っておいたラベルをテキストボックスと同じ大きさに拡大し、両者の位置を合わせます。
そして、ラベル(及びチェックボックス)を前面に(テキストボックスを背面に)配置します。
デザインビューでクリックしたときに小さい灰色の四角が2つ表示されること(ラベル及びチェックボックスが選択されていることを示す)を確認してください。
設定は以上で終了です。

フォームビューです。
白いボックス部分をクリックすると…

大きなチェックマークが現れます(冒頭の画像の再掲です)。
もちろんクリックのたびに空白と✓を繰り返します。
備考
(チェックボックスに結び付けられた)ラベルがチェックボックスのクリックの対象範囲となることを利用し、ラベルを透明なチェックボックスとして利用しています。一方でチェックボックス本体は邪魔になるので大きさを0にして隠している、というわけです。
見えているのは白いテキストボックスですが、実際にクリックされているのはチェックボックスに結び付けられたラベルです。