非連結のテキストボックスにてカレンダーコントロールを使えるようにする方法です。
答えは「書式プロパティの値を日付タイプにする」というだけですが、以下で例を見てみます。

簡単なフォームの例です。
各レコードの「生年月日」フィールドはテーブルの生年月日列(データ型が日付型)と連結した連結コントロールですので、特に何も設定しなくともフォーカスさせると右端にアイコンが現れ、これをクリックすると…

カレンダーコントロールが現れ、日付を入力、更新することができます。

さて一方のフォームヘッダーにある検索(絞り込み)用のテキストボックスですが、これは非連結テキストボックスであってデータ型の定義もありませんので、日付を入力するためのテキストボックスであってもただ置いただけではカレンダーコントロールは現れません。

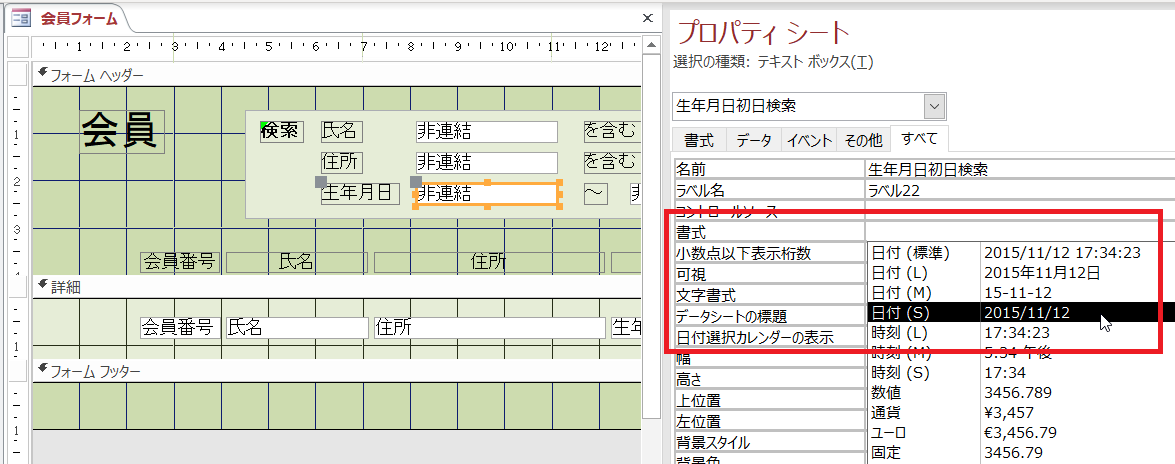
そこでデザインビューです。
カレンダーコントロールを表示させるの必要なのは、テキストボックスの「書式」を設定することです。これを日付タイプの値に設定すればよいのです。
ここでは例として「日付(S)」を選択してみます。日付を表す書式であれば「yyyy/mm/dd」や「ge/m/d」などと手入力しても大丈夫です。
なお、テキストボックスのプロパティには「日付選択カレンダーの表示」というものがありますが(画像にも映っています)、値はデフォルトで「日付」となっており、これを変えてはいけません。

再びフォームビューです。
検索用のテキストボックスにフォーカスするとアイコンが現れ、これをクリックすると上記のようにカレンダーコントロールが利用できます。
※完成してから気づきましたが、この例のように何年も前の日付を検索対象とする場合、カレンダーコントロールで入力するには何十回もクリックする必要があります。つまり「便利な利用例」とは言えない内容になってしまいましたスミマセン;-o-)