フォーム上で文字列を検索するときに、該当する文字列をすべてハイライト表示で目立たせようというものです。
検索・表示できれば良いという場合と、編集まで可能にしたい場合がありますので、2段階の例で示します。
検索・表示のみ行う場合

元になるのはこのようなテーブルです。
「感想」列が検索対象となる列で、データ型は「長いテキスト」となっています。なお、文字書式は「テキスト形式」です。

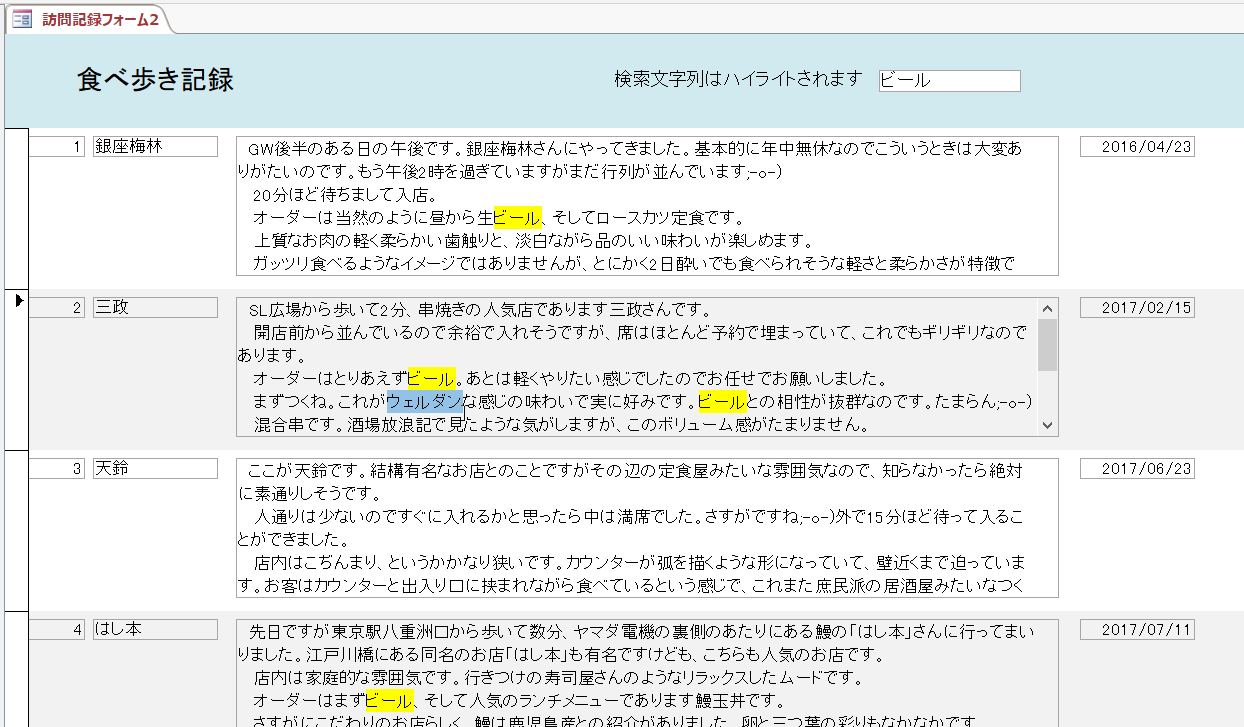
このテーブルをもとにして帳票フォームを作ります。
フォームヘッダに非連結テキストボックス(名前は「検索文字列」)を設けるとともに、詳細セクションにテキストボックスを配置します。名前は「感想リッチテキスト」、文字書式は「リッチテキスト形式」とし、コントロールソースは次のようにします。
=Replace(Replace(Nz("<p>" & [感想] & "</p>",""),Chr(13),"</p><p>"),Nz([検索文字列],""),"<font style='background-color:#ffff00;'>" & [検索文字列] & "</font>") つまり、Replace関数を利用して検索文字列にfontタグを加えることで色を付けようというわけです。
Nz関数を置いているのは「感想」列の値や検索文字列がNullであるときにエラーを出さないためです。
また、改行はpタグに変換しています。brタグでもよさそうですが、次の例(編集まで可能にする場合)においてpタグの方が都合がよいのでpタグで統一しています。

意外に簡単ですが、設定は以上で終了です。
フォームビューで検索文字列を入力決定すると、該当する文字列がすべてハイライトで強調されます。
なお、当たり前ですがタグを変えれば太字や文字色で強調することも可能です。
※ただしレコードそのものの絞り込みは行っていませんので必要に応じ別途設定してください。あしからず。
編集まで可能にする場合

さて、強調表示は上記のとおりでよいとして、上記のテキストボックスには関数が入っていますので編集することができません。編集も行いたいという場合はもう少し工夫が必要となりますので、上記例の続きとして1つの例を示します。
デザインビューに戻り、検索の対象となるテキストボックス(名前「感想リッチテキスト」)の背後に、同じサイズの(連結)テキストボックスを置き、名前を「感想」、コントロールソースも「感想」そして文字書式は「テキスト形式」とします。これが編集用のテキストボックスになります。
また、「感想リッチテキスト」の「タブストップ」は「いいえ」とします(Tabキーなどでフォーカスをゲットしないように)。

次にフォームモジュールに次のように記します。つまりハイライト表示用のテキストボックスがクリックされたときに、編集用のテキストボックスに切り替え、カーソル位置および選択文字列は保持するという仕組みです。
Option Compare Database Private Sub 感想リッチテキスト_Click() Dim sls As Integer, sll As Integer sts = 0: lng = 0 sls = Me.感想リッチテキスト.SelStart sll = Me.感想リッチテキスト.SelLength Me.感想.SetFocus Me.感想.SelStart = sls Me.感想.SelLength = sll End Sub
ちなみに「感想リッチテキスト」のコントロールソースにpタグを使ったりしているのは、brタグだと表示用のテキストボックスから編集用のテキストボックスに移行したときにカーソル位置がちょっと変わってしまうためです(SelStartプロパティの示す位置が両テキストボックスの間で同じにならないため)。ただしこれで完全に防げているのかはわかりません;-o-)

フォームビューです。試しに表示用テキストボックス(「感想リッチテキスト」)の一部を選択してみると…

編集用テキストボックスに切り替わりますが、選択位置は同じですのでそのまま編集を続けられます。
リッチテキスト形式の性質上、レイアウト(特に行間)が変わってしまうのがシャクですが、まあ妥協するしかなさそうです;-o-)