
フォームのデザインビューで、複数のコントロールを選んで「レイアウト」-「集合形式」と設定したところです。
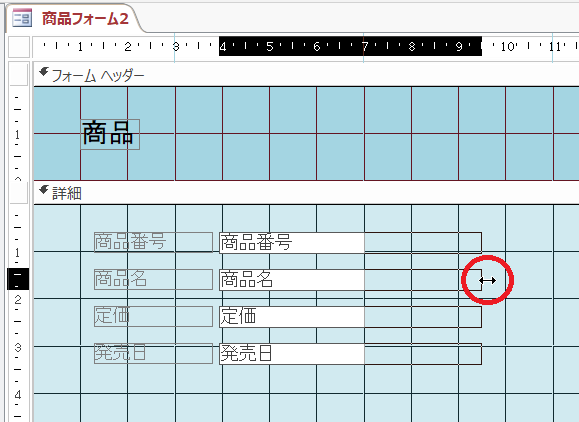
ここで、テキストボックスを1つだけ(ここでは「商品名」)選択して幅を変えようとしても、すべてのテキストボックスの幅が一緒に変わります。

結果はこうなり、1個ずつ幅を変えることはできません。
「幅」プロパティの値を直接変更しても同様です。
そこで、以下ではコントロールの「結合」「分割」を用いて、テキストボックスのうち「商品番号」「定価」を最も狭く、「発売日」を少し広く、そして「商品名」を最も広くなるように調整してみます。

まずテキストボックス「商品番号」を右クリックし、「結合/分割」-「左右に分割」を選択します。

するとテキストボックスは半分ほどに狭くなります。

このとき、右側に「空白セル」というコントロールが出現していることに注意してください。
「空白セル」はテキストボックスやボタンのようにメニューから直接選択して設置することはできず、大きさや枠線ぐらいしか設定できない詰め物的なコントロールです。

同じように「定価」「発売日」も分割してみました。
これで個別に幅が変更できるように見えますが、1つだけ選んで幅を変えようとしても今度はこの3つの幅が一緒に変わってしまいます。このままでは「発売日」を「商品番号」や「定価」よりも広くすることができません。

そこで「発売日」の右にある空白セルを選択し、さらに分割します。

空白セルが2つに分かれました。

さらに「発売日」と、空白セルのうち左側のものを同時に選択し、今度は「結合/分割」-「結合」と選択します。

これで「発売日」が「商品番号」や「定価」より広くなります。

あとはそれぞれの幅を適宜調整します。
狭いコントロールの幅を変えるとより広いコントロールの幅も一緒に変わってしまうというクセのある操作性が気になりますが、すぐに慣れると思います。

設定後のフォームビューの様子です。
目標どおりに設定できているのが分かります。